2021-12-25 22:31:51 +00:00
# *Dashy Showcase* 🌟
| 💗 Do you use Dashy? Got a sweet dashboard? Submit it to the showcase! 👉 [See How ](#submitting-your-dashboard ) |
|-|
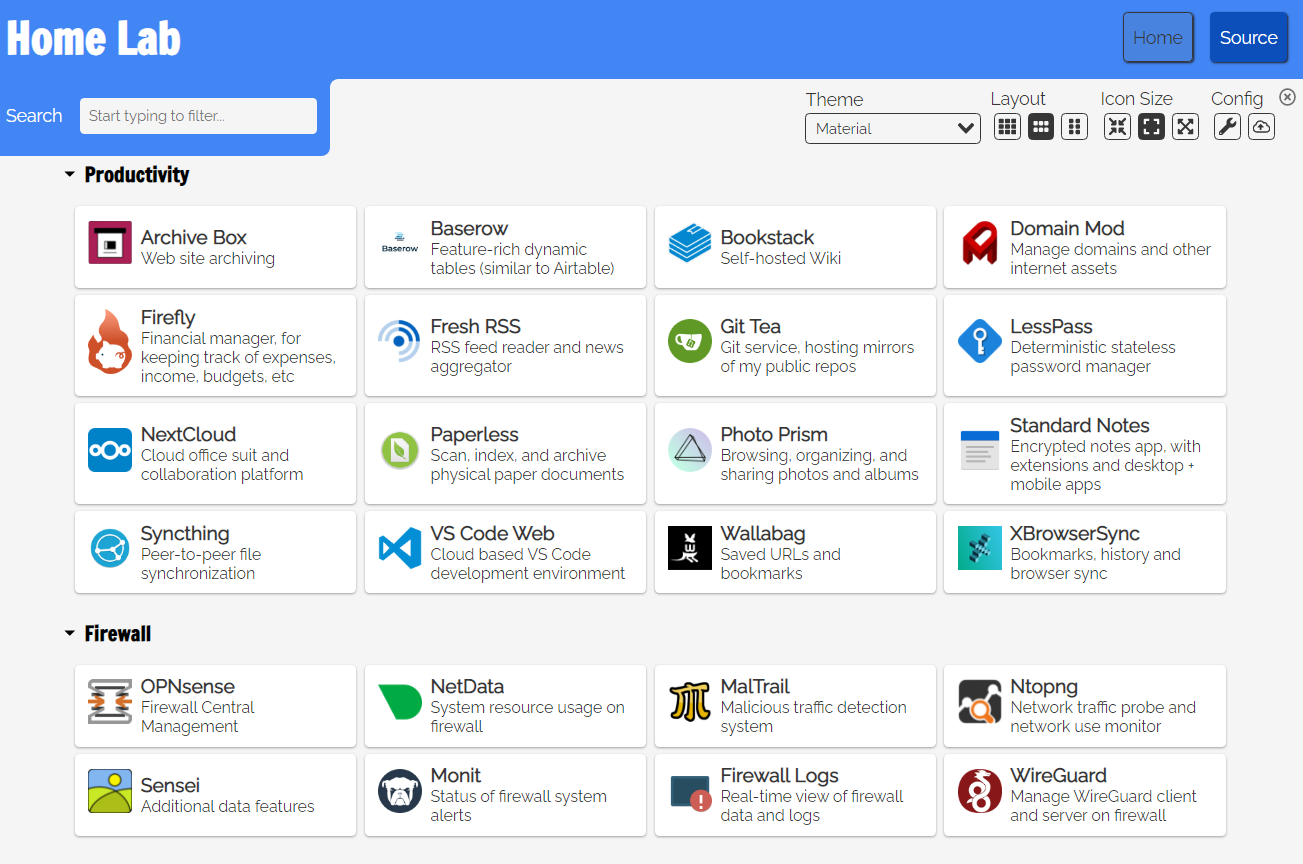
### Home Lab 2.0

---
2021-12-29 14:37:59 +00:00
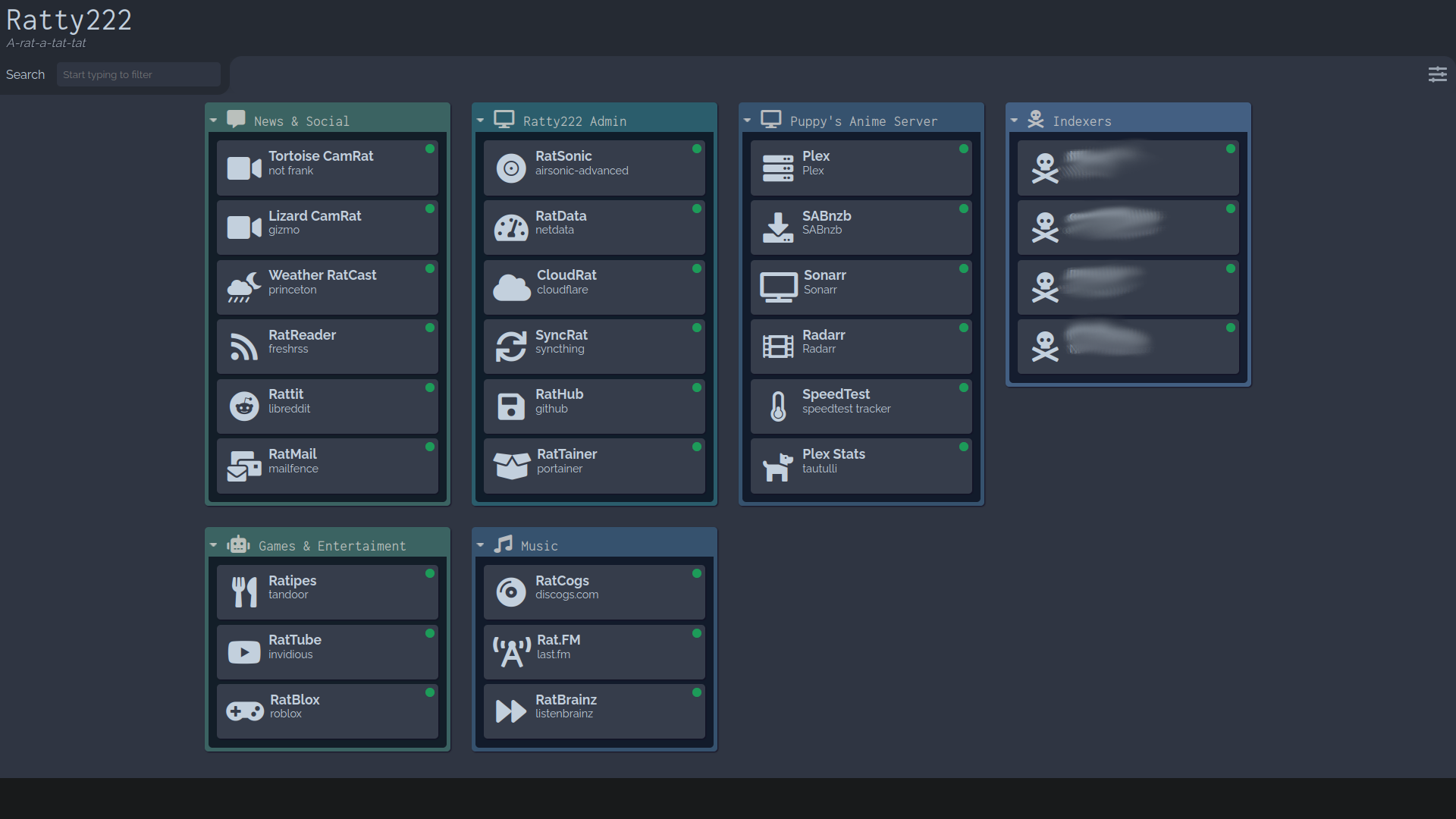
### Ratty222
> By [@ratty222](https://github.com/ratty222) ([#384](https://github.com/Lissy93/dashy/discussions/384))

---
2021-12-25 22:31:51 +00:00
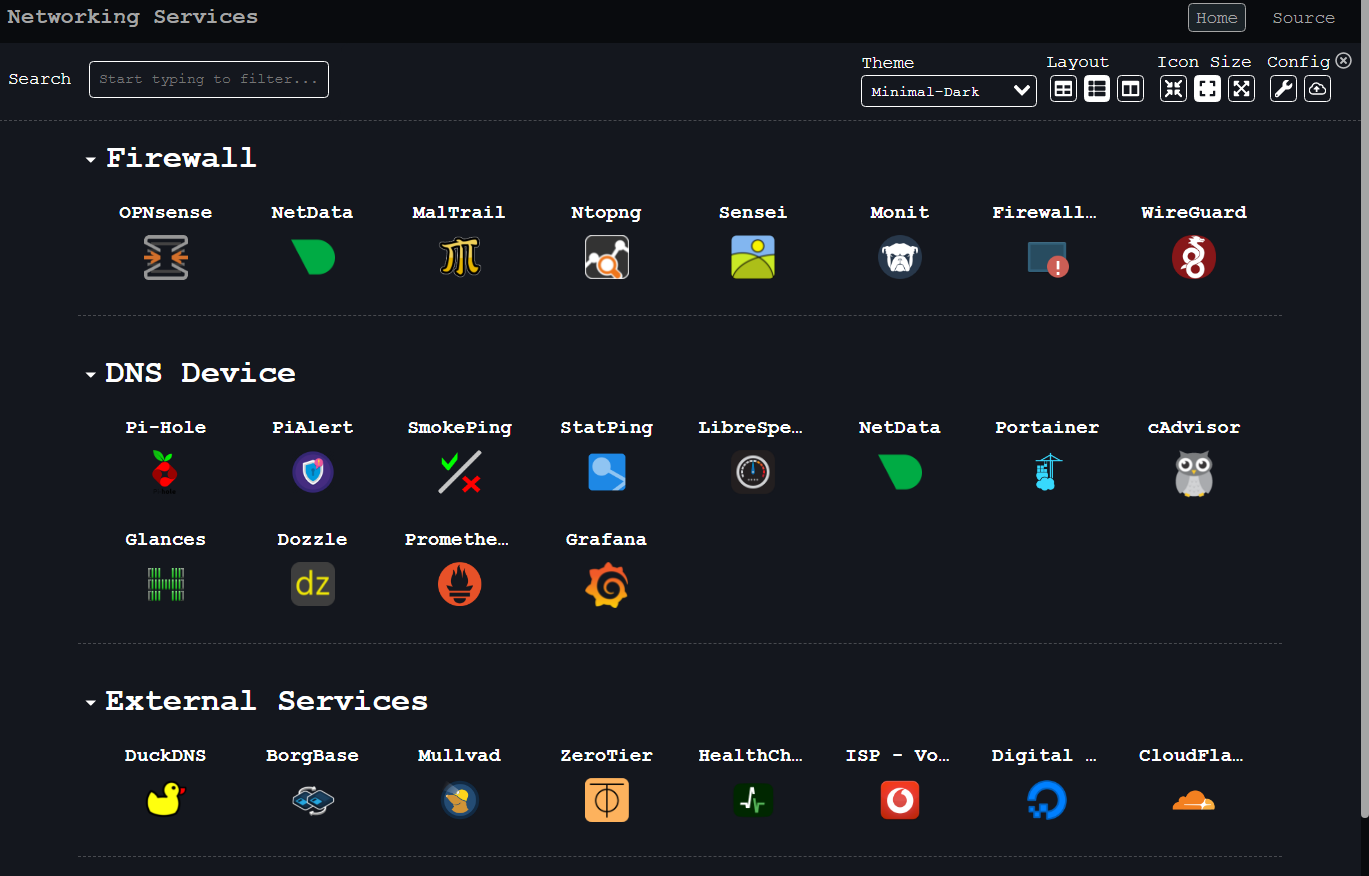
### Networking Services
> By [@Lissy93](https://github.com/lissy93)

---
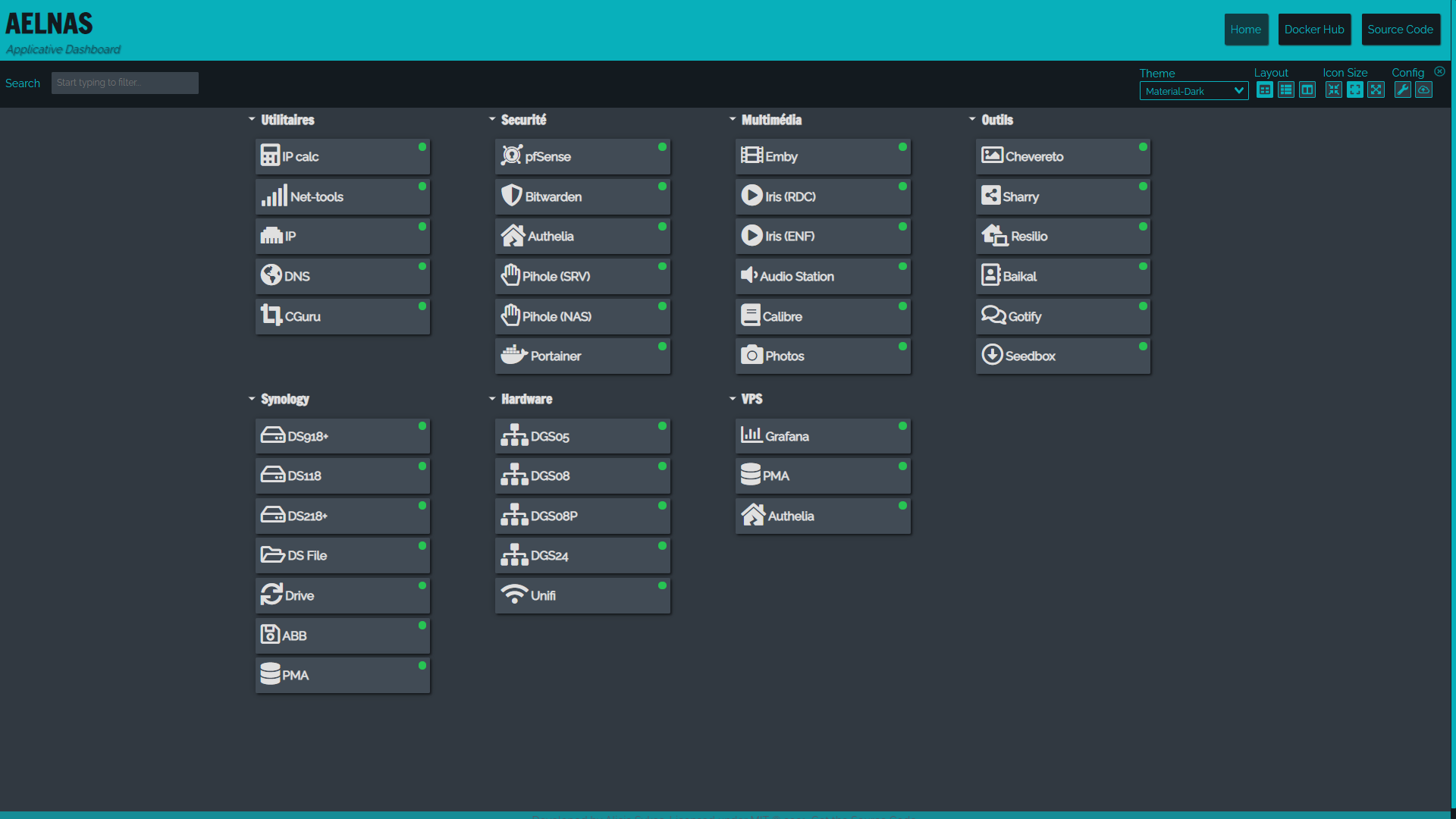
### Homelab & VPS dashboard
> By [@shadowking001](https://github.com/shadowking001)

---
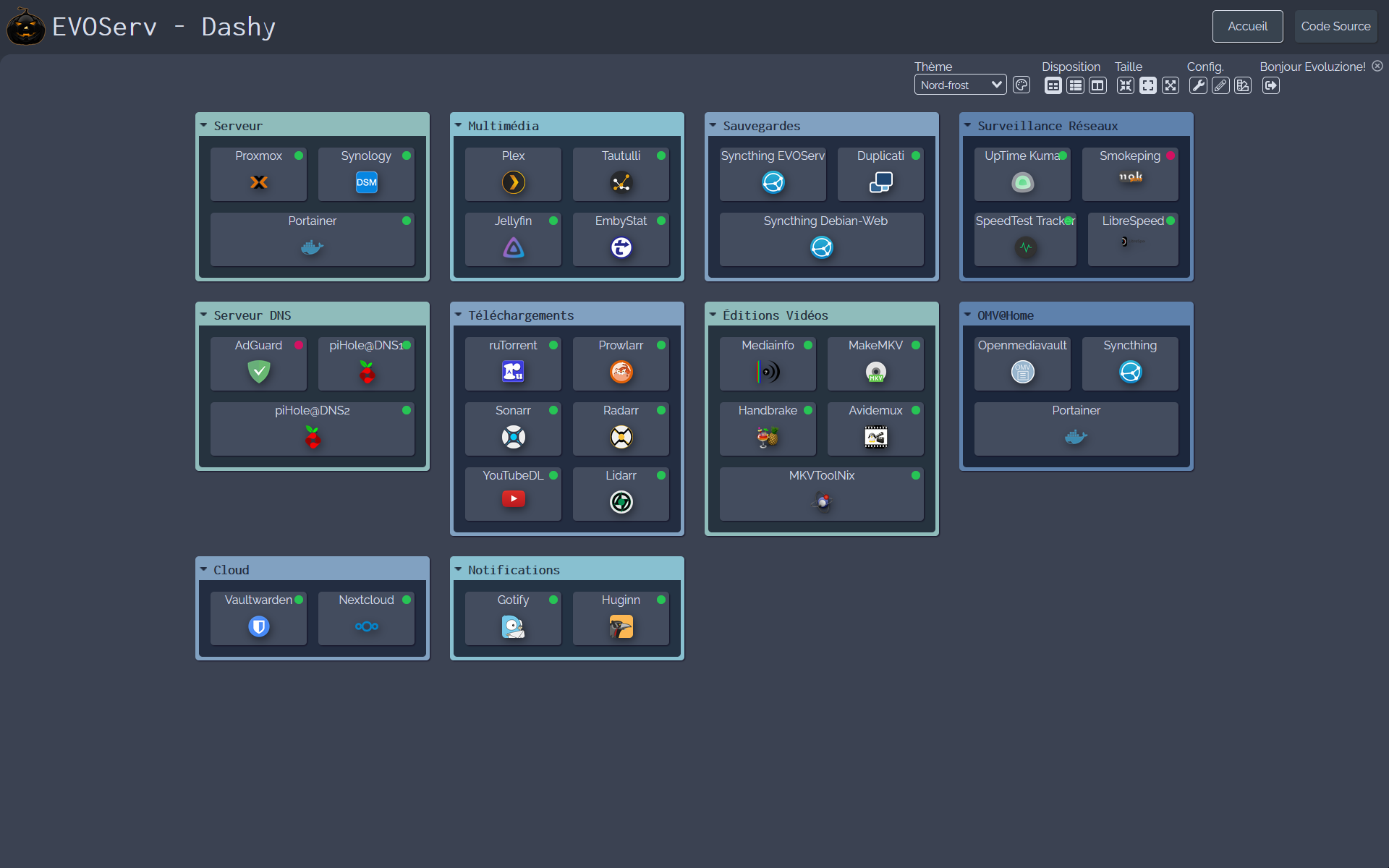
### EVO Dashboard
> By [@EVOTk](https://github.com/EVOTk)

---
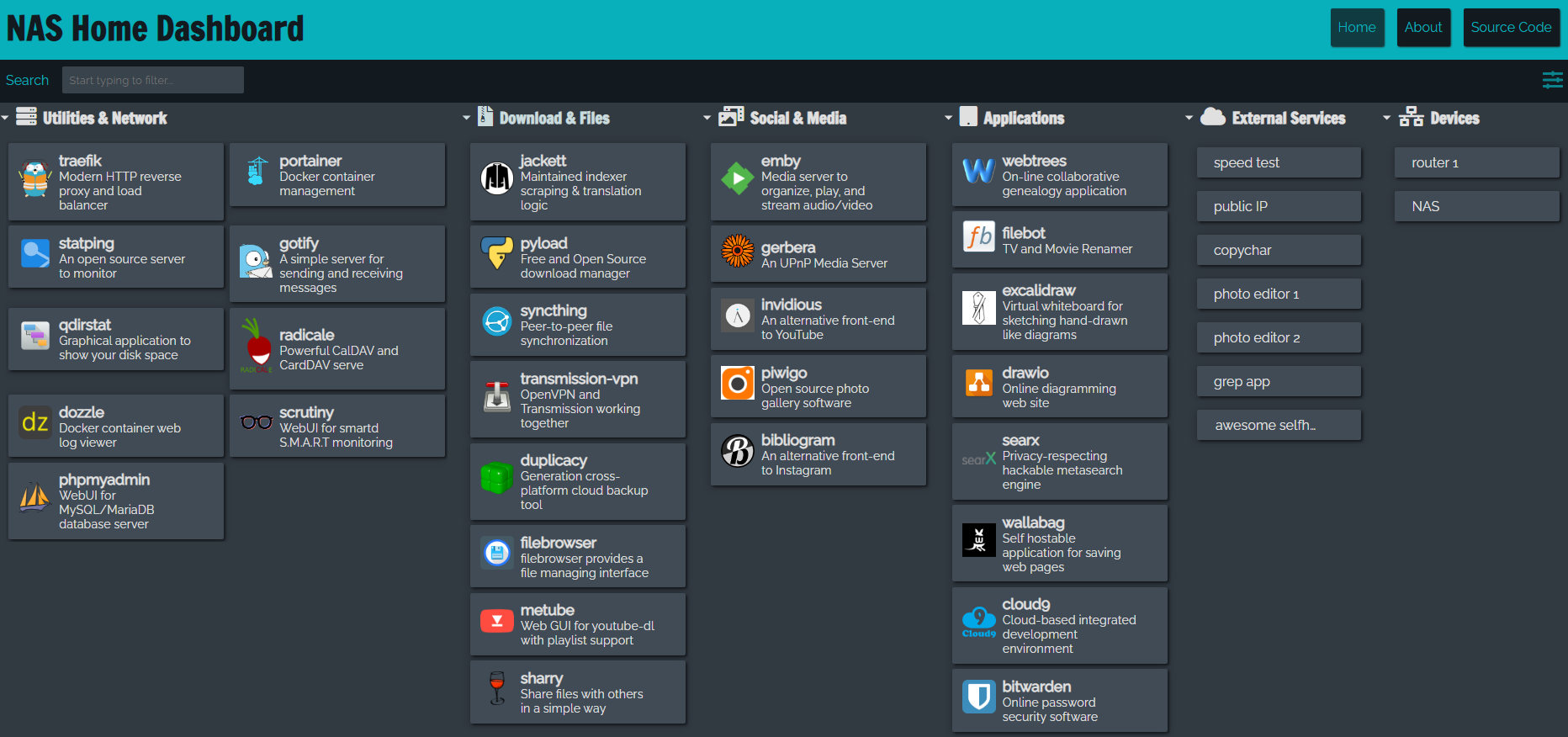
### NAS Home Dashboard
> By [@cerealconyogurt](https://github.com/cerealconyogurt)

---
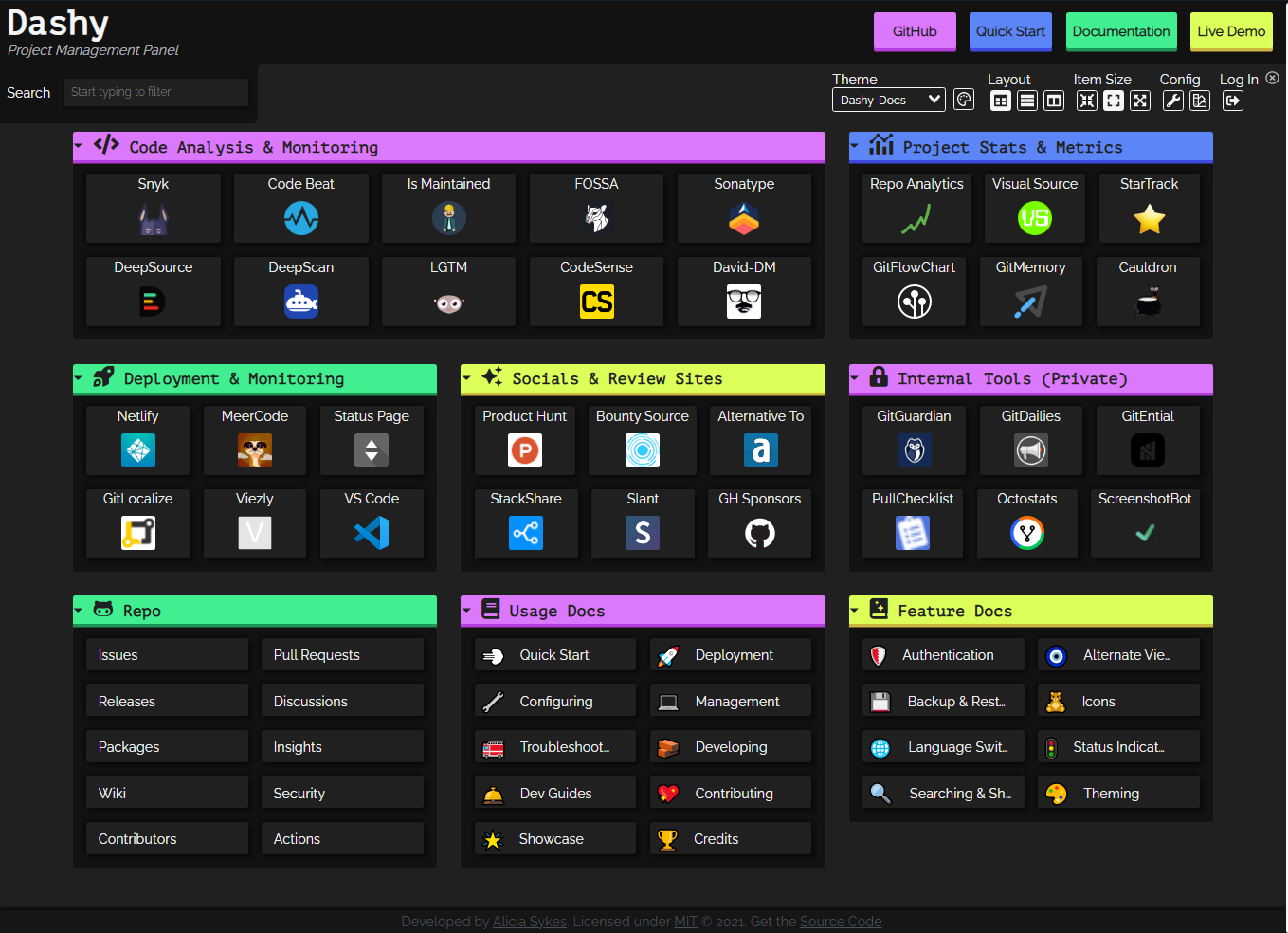
### Dashy Live
> By [@Lissy93](https://github.com/lissy93)
> A dashboard I made to manage all project development links from one place. View demo at [live.dashy.to](https://live.dashy.to/).

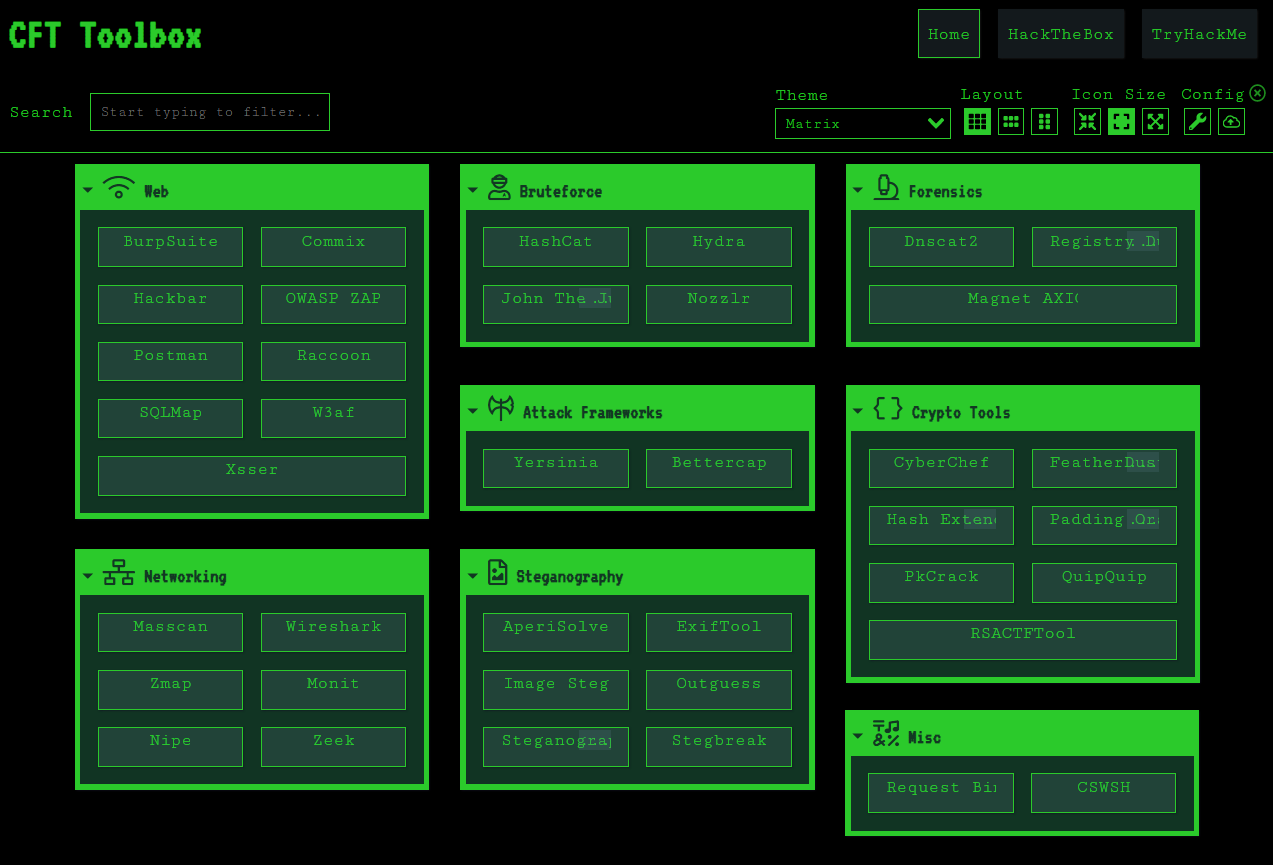
### CFT Toolbox

---
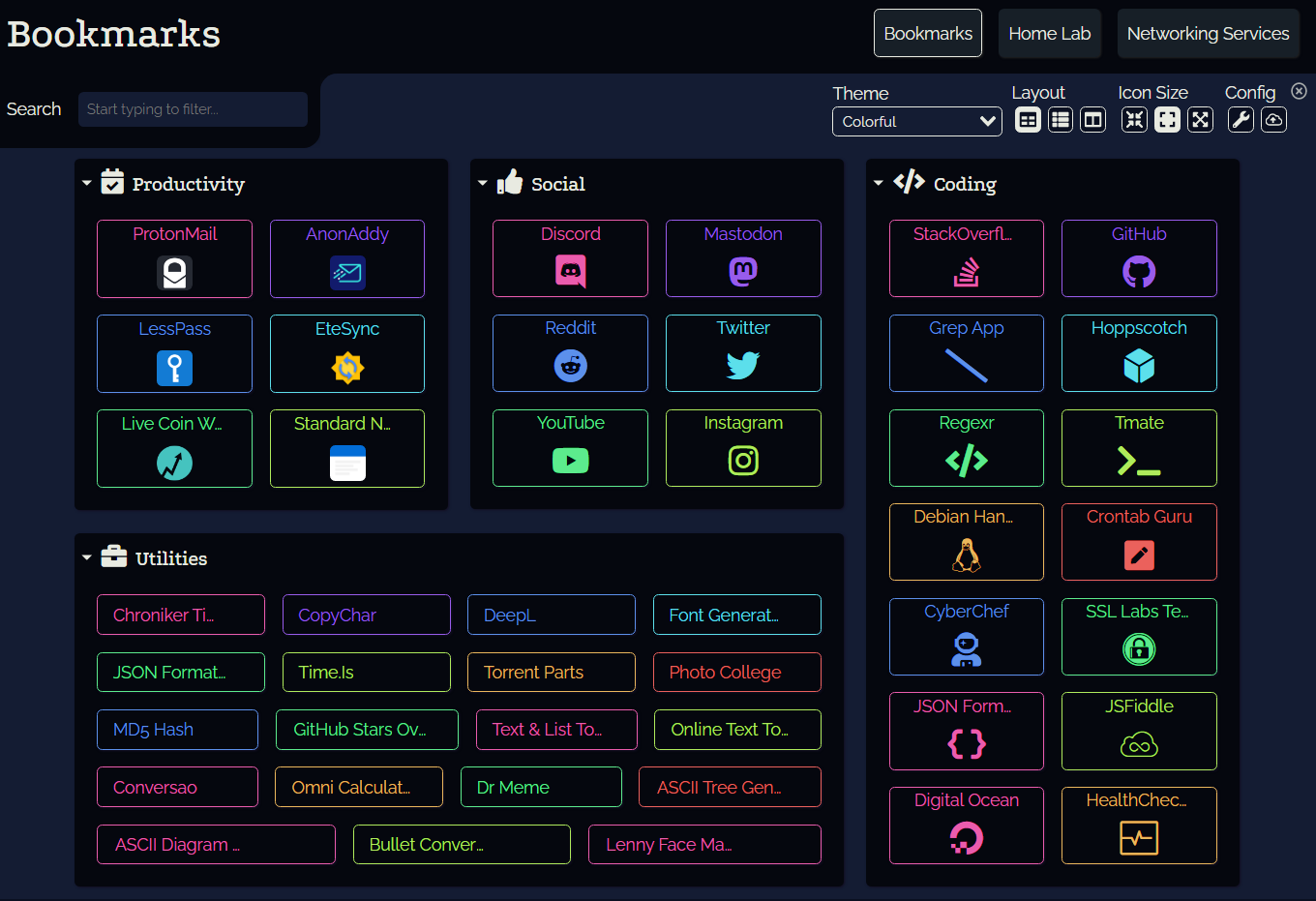
### Bookmarks

---
### Project Management

---
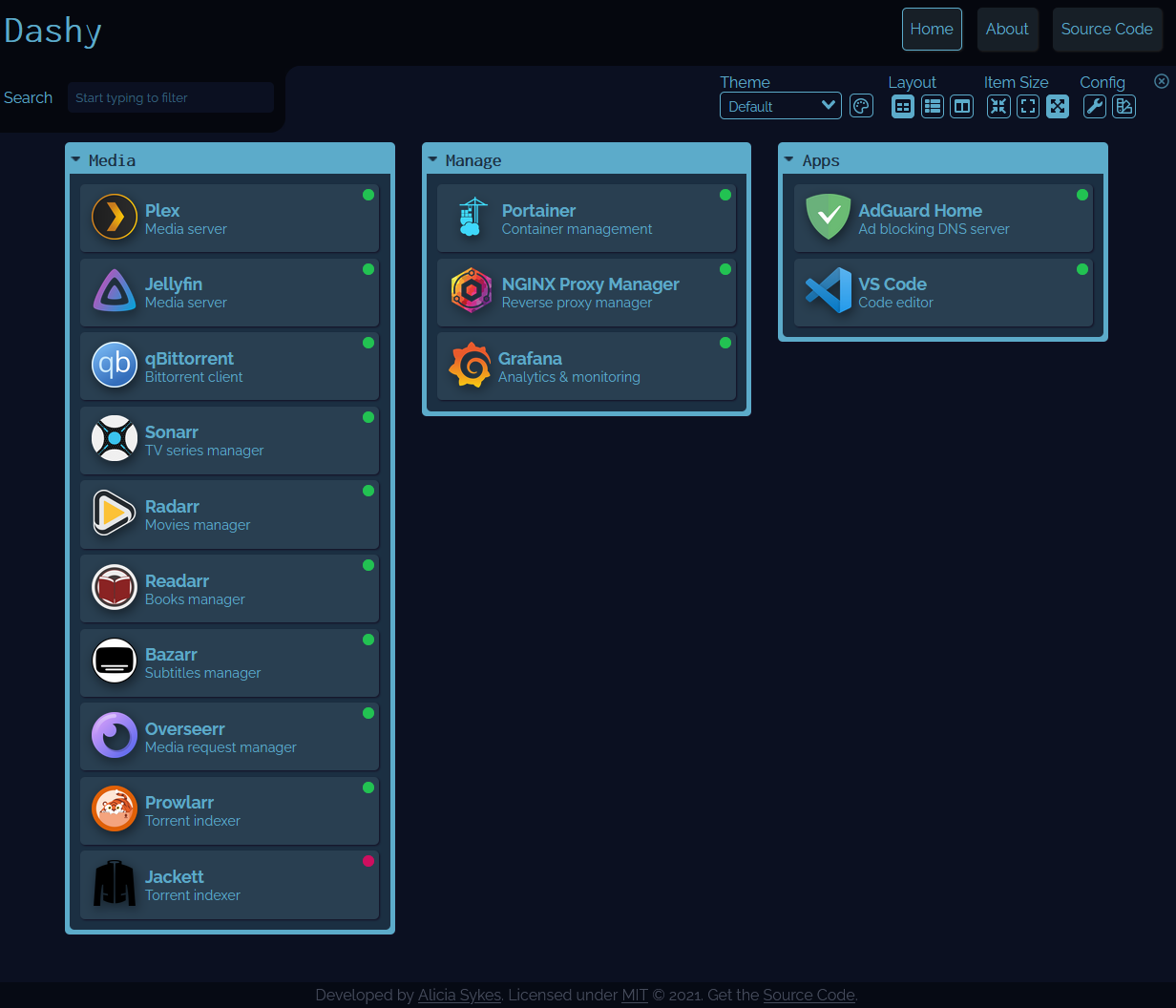
### Dashy Example
> An example dashboard, by [@Lissy93](https://github.com/lissy93). View live at [demo.dashy.to](https://demo.dashy.to/).

---
### First Week of Self-Hosting
> By [u//RickyCZ](https://www.reddit.com/user/RickyCZ)

---
### HomeLAb 3.0
> By [@skoogee](https://github.com/skoogee) (http://zhrn.cc)
> Dashy, is the most complete dashboard I ever tried, has all the features, and it sets itself apart from the rest. It is my default homepage now. I am thankful to the developer @Lissy93 for sharing such a wonderful creation.
[](https://ibb.co/album/ynSwzm)
---
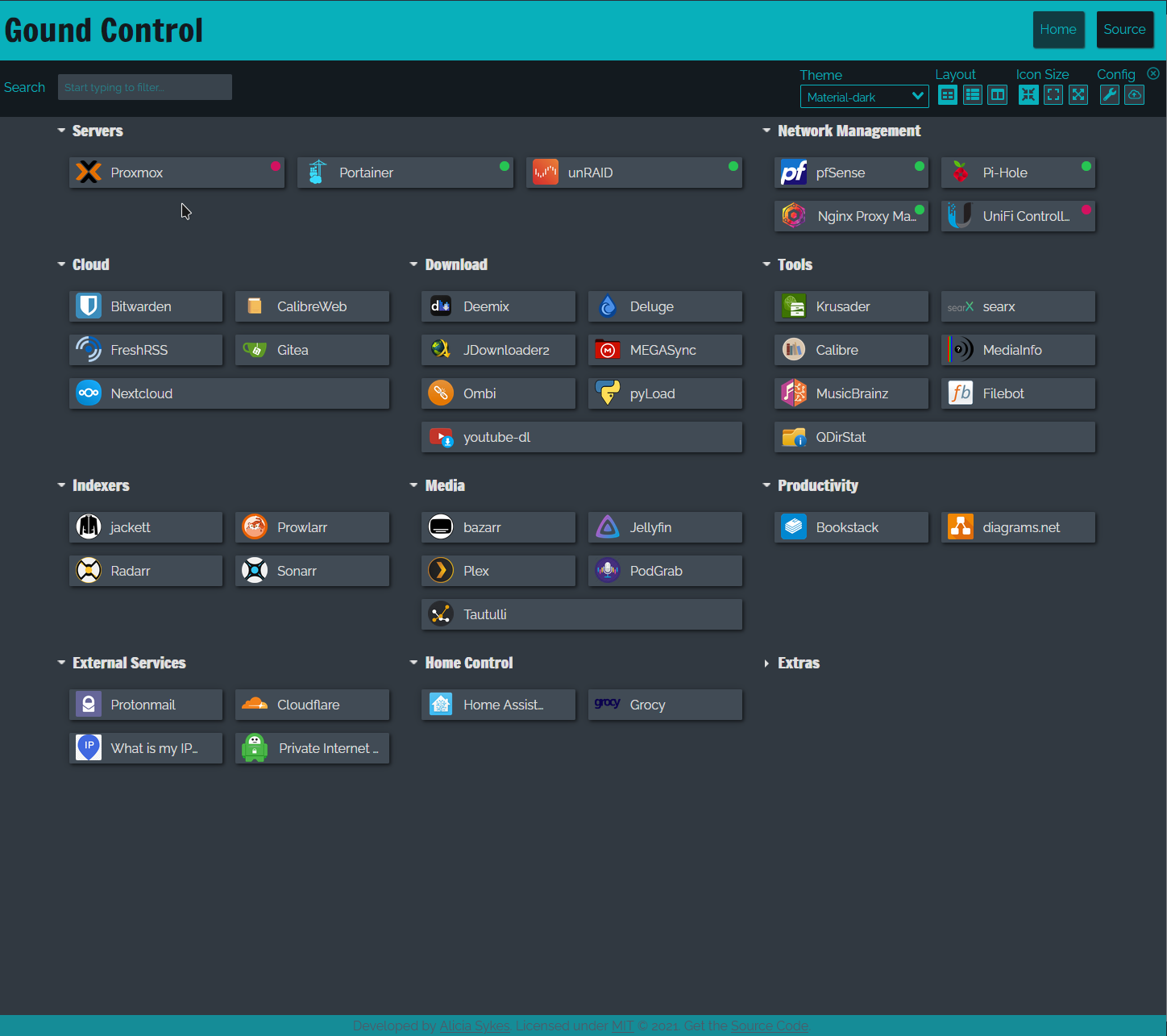
### Ground Control
> By [@dtctek](https://github.com/dtctek)

---
2021-12-29 14:37:59 +00:00
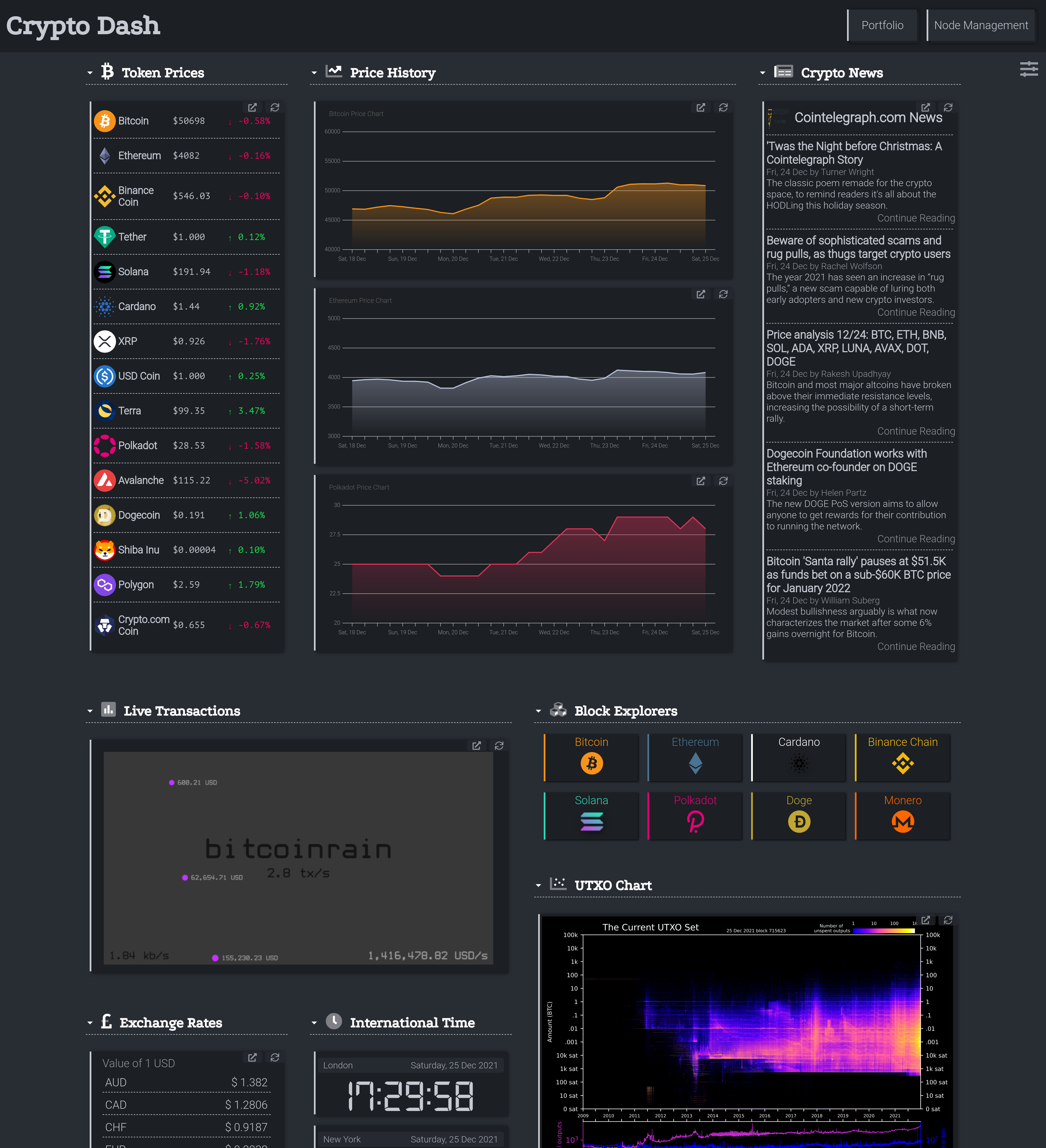
### Crypto Dash
> Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is [available here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10#file-example-8-dashy-crypto-widgets-conf-yml)
2021-12-25 22:31:51 +00:00

---
### Yet Another Homelab

---
## Submitting your Dashboard
#### How to Submit
- [Open an Issue ](https://git.io/JEtgM )
- [Open a PR ](https://github.com/Lissy93/dashy/compare )
#### What to Include
Please include the following information:
- A single high-quality screenshot of your Dashboard
- A short title (it doesn't have to be particularly imaginative)
- An optional description, you could include details on anything interesting or unique about your dashboard, or say how you use it, and why it's awesome
- Optionally leave your name or username, with a link to your GitHub, Twitter or Website
#### Template
If you're submitting a pull request, please use a format similar to this:
```
### [Dashboard Name] (required)
> Submitted by [@username](https://github.com/user) (optional)
 (required)
[An optional text description, or any interesting details] (optional)
---
```